What Makes a Sticky Sticky Again
Seven to eight years back, CSS developers brought a fifth kid into the positioning element earth. The name of this element was "gluey" considering all it does is get 'stick' to the viewport and just be in your sight (depending on the programmer though). Although the sticky property of an element gives a proper name to a particular property in CSS, it does not bring anything 'new" to the table. If I say, "allow'south use a sticky div box," you know what I am talking near, merely before its release people would just define what they wanted to do like "Tin can I have a div box that would always be visible or available fifty-fifty if the people are scrolling?"
The entire point of bringing this upwards is to tell you lot that stickiness existed in web evolution long earlier information technology was introduced every bit a standard in CSS. This post will dive into the CSS position gummy, and nosotros will find out how to get the CSS position stock-still. Before nosotros do that, let's briefly see how people used the position viscid holding before its official release.

Need For Position Pasty In CSS
As I mentioned, the position sticky in CSS was used even before it came out as a standard in CSS. And so, why did they introduce it when everything was working fine?
Apart from CSS, the stickiness can be accomplished through JavaScript likewise. In JavaScript, we make the use of scroll issue handlers and calculate the commencement of the folio. With these values, nosotros make calculations to stick the element as shortly as the offset reaches a point. This used to work earlier, but for the last eight-9 years, scroll handlers became a total mess when better graphics were introduced in the systems.
The trouble with scroll handlers is that unlike CSS, it relies on the CPU for doing its job. On the other manus, CSS uses hardware acceleration (a standard on all the browsers now for better cross browser compatibility), which means it relies on the GPU for doing its task. Due to this, we would ofttimes meet the UI of the website, breaking downwardly quickly when the viscous element is coded in JavaScript. A meliorate solution to this is bringing the stickiness to the GPU. The only way to practise that is by introducing information technology equally a standard in CSS. Looking dorsum, it really makes a lot of sense. So, the "sticky" belongings was added to the positions which already had four values. To understand how to become "CSS position stock-still," we should know the behavior of other CSS values.
Read: Detailed Guide To CSS Supports In Browsers
CSS Position And Its Values
The position attribute in CSS is used to define the position of the chemical element used in the browser window. With CSS position fixed, y'all can manipulate how the element behaves using different values of this property. Before the value "sticky" came into the moving picture, CSS: Position had four different values:
Static: The element with a static value remains with the natural menstruum of the document. Specifying positions through the top, left, right, etc., will not affect this chemical element. This is too the default behavior of an chemical element in HTML.
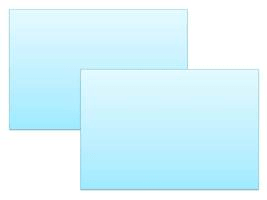
Relative: The relative value is the same as the static value merely now the left, right, top, bottom values will affect the position of the element. So, the position of the element will become relative to its default position and hence the word relative. Although, it is important to remember that moving this chemical element volition not touch on other elements and they will notwithstanding remain in their actual position and actual space. If z-index is not set properly, your two elements might overlap similar this:

Accented: The absolute value of CSS: Position takes the element out of the normal flow of the page and searches for the closest parent (ancestor) which is available with the position gear up to either relative or absolute. When such an ancestor is found, this element is moved relative to this antecedent by using left, right, top, lesser specified values. If there is no such antecedent that has this holding, the default ancestor will become an element and this element will be placed relative to < html > i.e. the web page itself.
Fixed: An element with the stock-still property is fixed with respect to the container cake which most of the time is the browser's window also called the viewport. The benefit of having a stock-still position glutinous element is that it does not move even though you lot scroll the window. The all-time instance is the navigation bar, which is fixed by the developers at a unmarried identify most of the time. But, it should exist noted that the container block is not always the viewport of the browser. The container element tin change if whatsoever of the ancestors of the fixed element has a transformative, perspective, or filter belongings set to something else other than none. In such cases, this ancestor becomes the container block, and the stock-still element'south behavior changes appropriately. When the block position is identified, the final position depends on the top, left, correct, bottom properties simply. This is a great way to get your CSS position fixed.
The floating behaviour of stock-still and absolute often causes problems in designing the user interface unknowingly or when the developer does not have prior cognition. Since these elements are prepare relative to some other element in the HTML, they sometimes overlap other elements partially or fully and hide those elements. Actually, it is really incommunicable to annotation down the number of situations where you can go wrong while designing a web page. Every fourth dimension, in that location is something different happening in the code. In the case of CSS position viscous, the developer is frequently sure about the static and relative elements since they are always on the natural period of the document and do not depend on other elements but fixed and accented should be used very carefully.
What is CSS Position Sticky?
The fifth value of the CSS: Position that came after all of the values discussed above is the sticky value. A position sticky element toggles between the relative value and the fixed value on the viewport. The land on which the CSS sticky element is currently present depends on the scroll position of the browser window.
The position of the CSS sticky chemical element depends upon the given offset or a threshold top, lesser, left, and right value that the developer provides. If the element has non all the same reached the threshold, information technology retains in the relative position. Once the threshold is reached, you've got the CSS position stock-still and the elements go "stuck" to the aforementioned block. This is not a one-fourth dimension operation though. The CSS position sticky chemical element toggles between these two positions depending on the roll of the folio. And then, a CSS position sticky element that is currently "stock-still" will move dorsum to the "relative" when information technology will meet the opposite end of its container block.
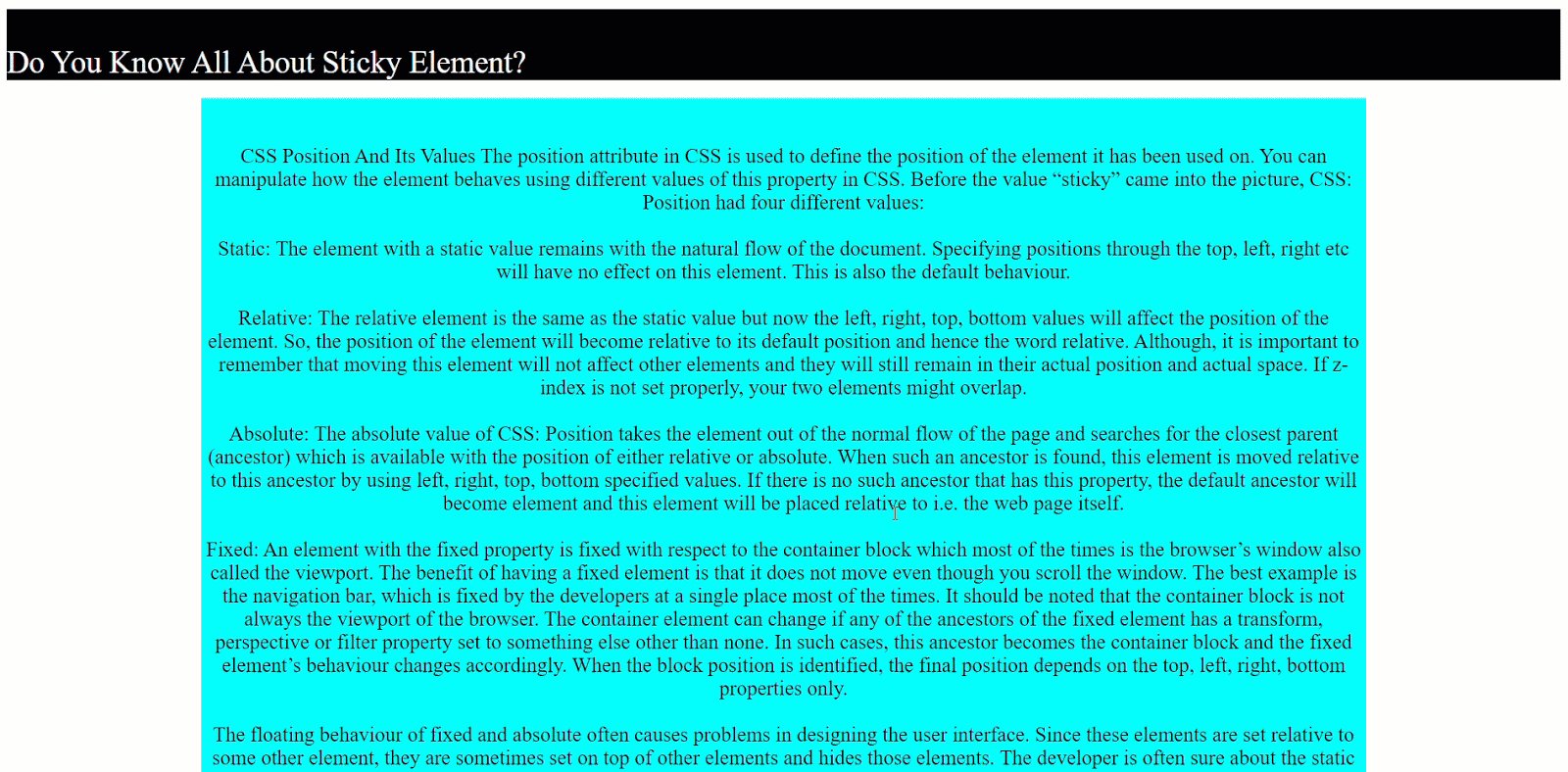
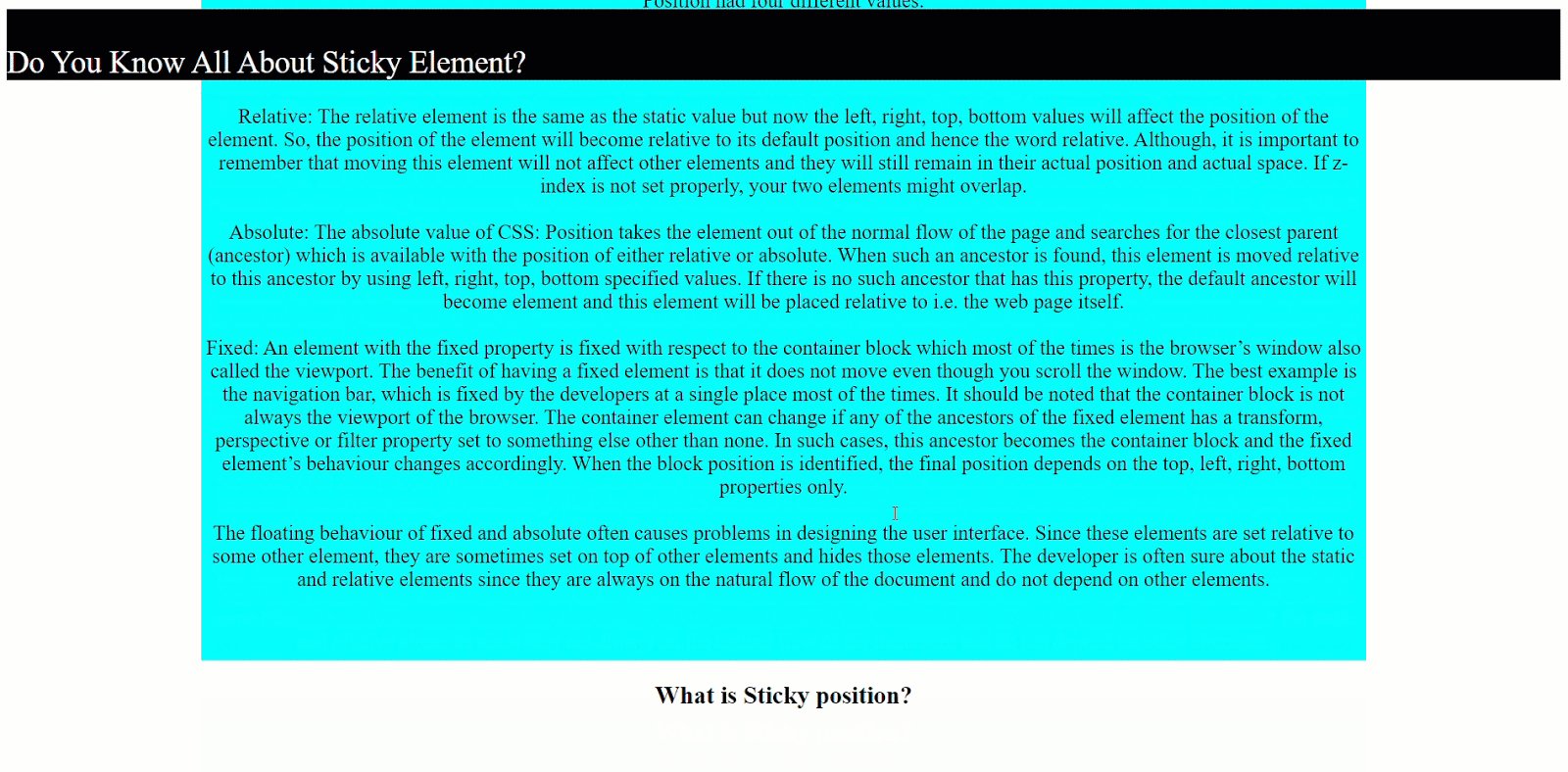
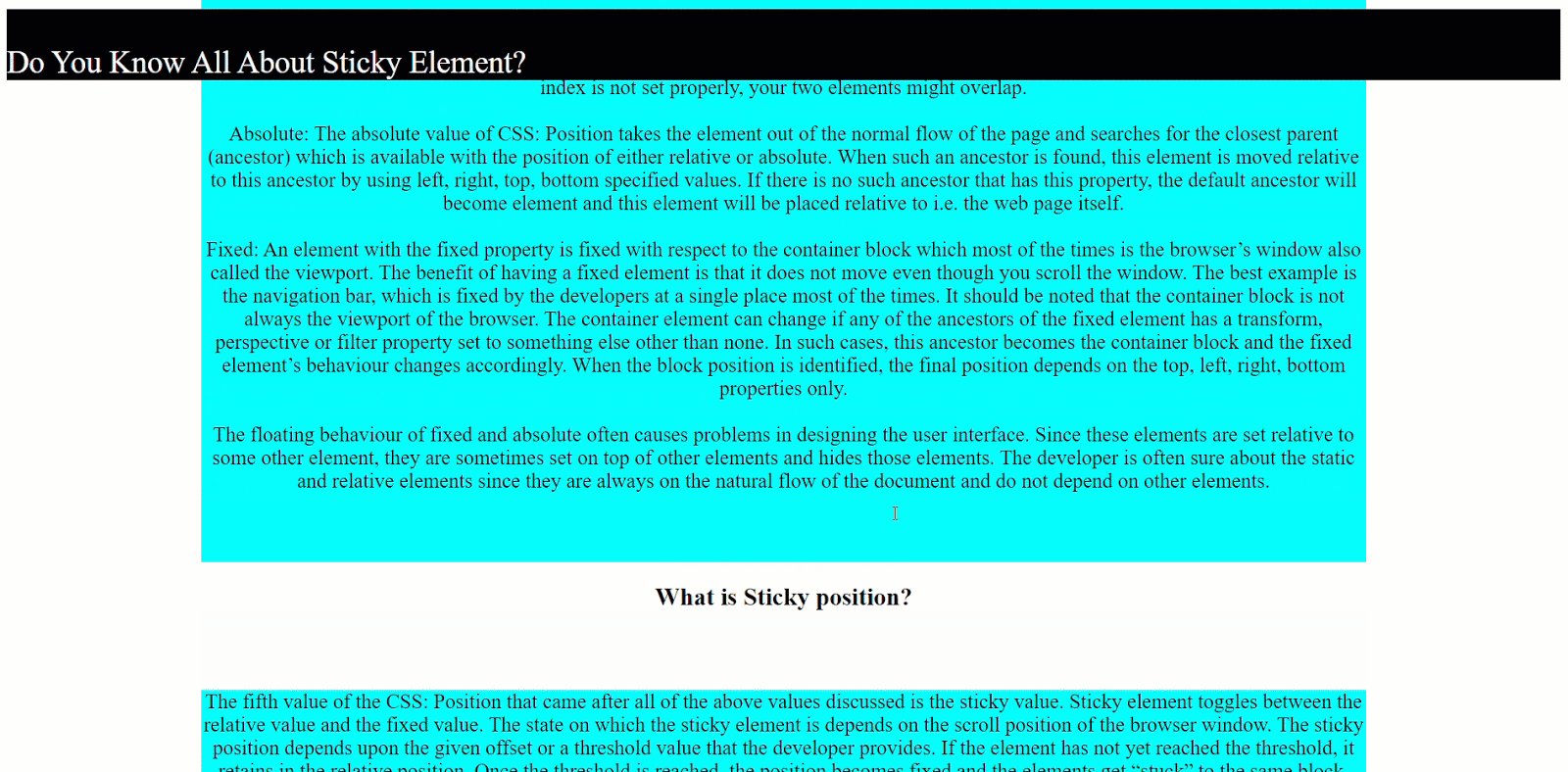
The following GIF shows how a CSS position gluey element looks:

The above GIF contains a CSS position mucilaginous chemical element which is the heading of the document: Do You Know All About Glutinous Element? You tin see that while I ringlet the document, it still sticks to the viewport.
How To Create A Position Gluey Element Using CSS?
Y'all need to create position viscous elements to achieve what they call 'CSS position fixed'. As I have shown you in a higher place, a CSS position sticky is ever in the website visitor's viewport. Creating a position glutinous element in CSS equally I did in a higher place is very easy. But you will have to keep two things in listen:
- Declaring the position value as sticky for the element.
- Defining a relative value (besides called the threshold value).
How To Design A CSS Gummy Header?
A viscid header tin can exist used to stick the heading of a paragraph to the browser window. And then, if the paragraph changes and and so does it's heading, a new heading sticks to the browser until the user scrolls the complete paragraph. The following code has been used to create a sticky header:
In the lawmaking in a higher place, I accept made the chemical element sticky with the id = "viscous-div". In the styling role, to make this element pasty, I have given summit:0 because I don't want any gap between the gummy element and viewport boundary.
Position: gluey specifies that I need to have this element as gluey. With these two parameters, yous can make your element or CSS position gummy in no time. The to a higher place-coded spider web folio looks as follows:

How To Design A Viscous Footer In CSS?
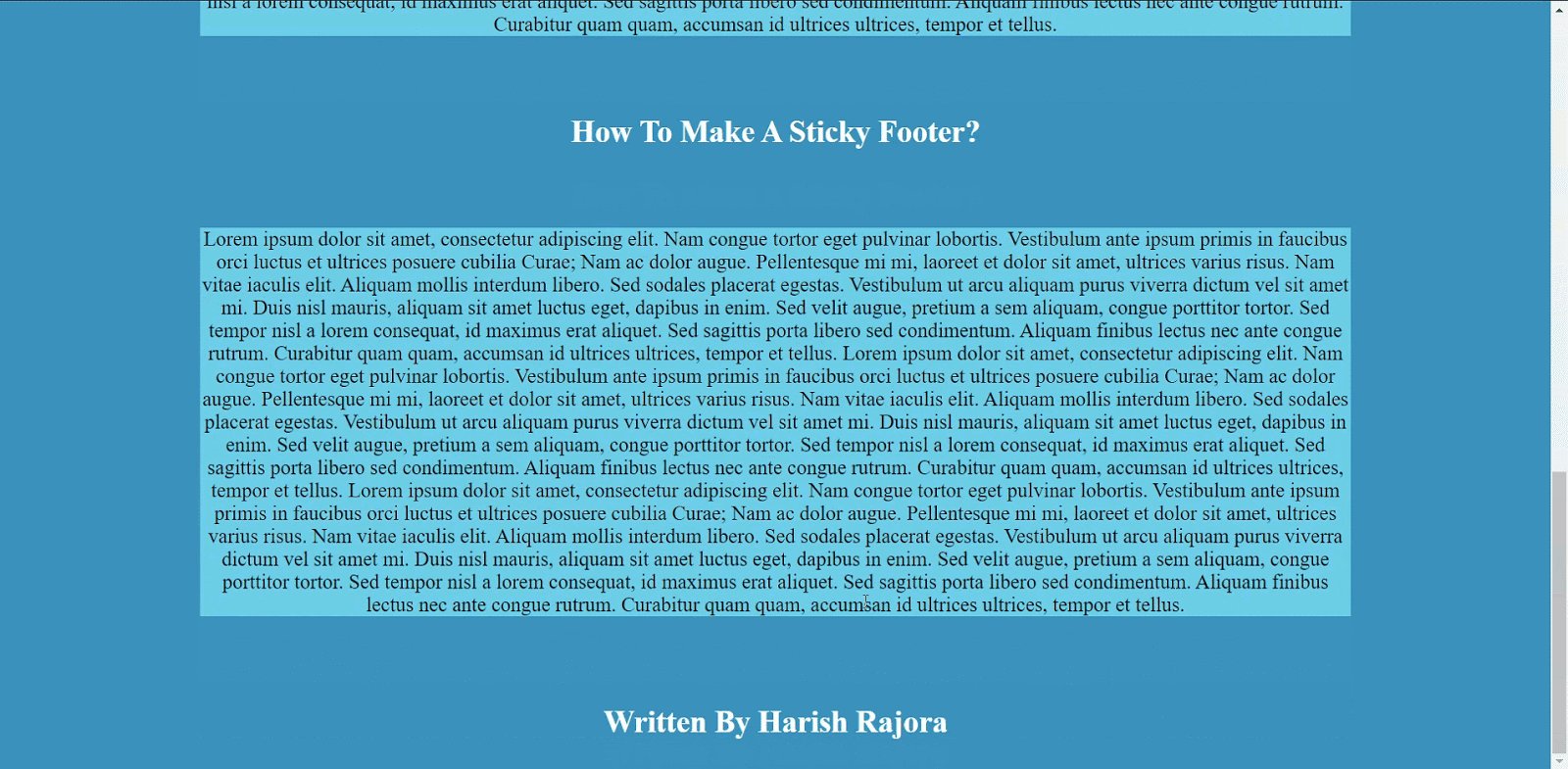
Footer on a website is a groovy fashion to take hold of the middle of the users on something that you want them to come across every time they load the website and even without scrolling. In the below instance, consider an article where I want the author'south proper name to be visible all the fourth dimension. You lot can utilise the same code that we have used above with a slight adjustment to make the heading every bit a footer.
| < manner > #glutinous-div { position : glutinous ; bottom : 0 ; font - size : 30px ; color : white ; background - color : #3991bd; } |
The footer will look as follows:

How To Design A Pasty Image In CSS?
Sometimes, we desire to describe something forth with an image that is relevant to the description. But while scrolling, nosotros lose the paradigm and just the text remains. If the text is describing the image, its meaning or its details, the users might exist forced to coil upwardly and down repeatedly to look at the paradigm and so look at the text. This is abrasive for a user and is considered equally a bad development practice on the developer'due south part.
How To Make Responsive Images With CSS, HTML, WordPress & More!
Can we adjust something with the CSS position stick to alter the user's experience in such situations?
Make the post-obit adjustments in the above code:
| <style> #sticky-div { position : sticky ; summit : 0 ; font-size : 30px ; colour : white ; groundwork-color : #3991bd ; width : 150px ; pinnacle : 150px ; } </fashion> |

How To Pattern A Gluey Navigation Bar In CSS?
Navigation bars are practical on a webpage to ease out the navigation process for the user. Merely, if your folio is also long, and once the user reaches the end, they take to come dorsum to the tiptop to reach the navigation bar and click the links on it. This is not a smooth blueprint keeping in listen the user's perspective. Using our CSS position sticky knowledge, we can create mucilaginous navbars that stick to the screen so that the user won't have to curlicue back to the top.
It volition wait equally follows:

The navbar class has been made a sticky in the above code.
Remember that if you are on a Safari browser then you have to add position: -webkit-viscid along with the code written higher up. Merely, if all the same, your CSS gummy element does not work, I am sure you lot might have fallen to the special instance that I accept discussed below.

Special Case With CSS Position Gluey
While working on a few websites when I discovered the CSS position sticky behavior, I frequently encountered a hidden problem. The problem with my position sticky was that even though I specified the position and threshold, sticky won't work!
I accept seen a lot of developers commit these mistakes (even experienced ones) and the net is filled with such questions. Information technology is absolutely essential to note that if the CSS sticky element has a parent container and that parent has a belongings overflow: subconscious, then the stickiness won't work. To make the sticky work or to get your CSS position stock-still in such cases, you need to either requite another value to the overflow or remove the overflow property completely.
Precedence In CSS Position Pasty
A quick question might pop-up in a web developer's mind most the precedence of the position that the sticky chemical element takes. For example, what if I specify a top threshold too as a bottom i? The element can't stick to both ends, right? So, how exercise things piece of work out?
When such cases arise, the CSS sticky follows the precedence dominion in club to requite preference to ane threshold value amidst the specified. The precedence dominion is equally follows:
- If the developer has specified both the top and bottom values, top values win.
- If the developer has specified both the left and right values then:
- Left wins if the direction specified is ltr (left to correct).
- Correct wins if the direction specified is rtl (correct to left).
Direction here refers to the writing direction like Standard arabic is rtl (right to left) while English is ltr (left to correct). You can visit CSS Writing Modes for cross browser compatibility to learn more well-nigh that.
Accessibility Issues With CSS Position Viscid
If we call back for one second how to get CSS position stock-still so it would not be too hard to conclude that our browser has to do a lot of work when something is "glutinous". When the user scrolls the window, the fixed or the sticky chemical element has to be repainted onto the screen every fourth dimension. Although it looks equally if the element is stuck onto the window, in reality, the browser has to paint it again and once again with respect to the scenarios (like different text scrolling behind the headings). If the browser fails in its speed here, then the element would await a little distorted. The problem here is with people with accessibility concerns like sensitivity issues.
We tin help from our side though. To return whatsoever element in its own layer and ameliorate the repaint speed we tin add will-change : transform along with the gummy backdrop.
Cross Browser Compatibility For CSS Position Sticky
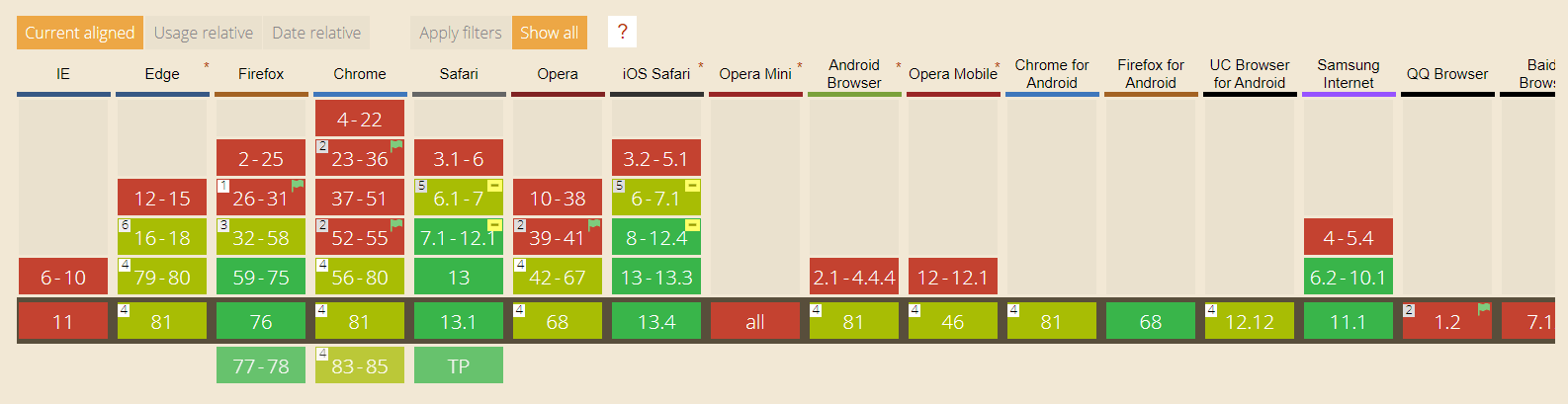
The current browser support for CSS Position: sticky is really bang-up. All the major browsers support position viscid elements except for Internet Explorer and Opera Mini.

If you notice the in a higher place image, although currently, all the browsers support this feature, the support came as well late considering the basic blueprint implementation it provides. For example, Google Chrome supports information technology from version 56, Firefox from 59, then on. This makes us wonder, how mutual is CSS position sticky on the web?
Read: Cross Browser Compatibility Smooth Scrolling with CSS, JS & JQuery
Why Don't We Use CSS Position Viscous That Much?
Looking at what CSS sticky has to offering in web evolution, they are used considerably less by the web developers today and I am not counting the large firms or established platforms with dedicated teams. The CSS sticky came at the right time on the net but the browser back up or cantankerous browser compatibility for information technology came as well late. Seeing no cross browser compatibility, developers didn't want to utilize it on their websites and projects.
Till the time the major browser rolled out their updates with CSS sticky support, it was out of the race. Being in the sand for so long fabricated developers forget about it. On the other mitt, stickiness does sometimes behaves inappropriately as in the case of overflow property. Only, on the positive side, stickiness has started to plow upwardly on many websites even though the number is too small-scale. Also, information technology helps a lot in getting your CSS position stock-still. I promise to see it gain speed in a couple of years.
How To Run CSS Position Glutinous On Internet Explorer?
Internet Explorer has never supported the CSS gummy property and it never will since it has been deprecated (the decease of IE). But, as a web developer, I cannot publish my website ignoring the Internet Explorer browser equally information technology is nevertheless used past many people. To use the CSS position sticky holding, I have to use some turnarounds.
- Negative Margins For Footer : To place the footers on the website, negative margin-top belongings can be used:
#footer {
top : 20px ;
Margin - elevation : - 50px ;
}
- Flex-box tin can exist used to avoid specifying the height of the footer as in the negative margins. The developer can use the property of the flex-box with different combinations on different container elements to place the element gummy.
- Grid: CSS grids tin can too be used forth with the position value fixed to stick information technology on the viewport.
- JavaScript: You can become ahead with the old javascript methods that were used earlier the introduction of the sticky position.
Determination

CSS position sticky gives us something that the developers have been using for besides long simply with too much trouble. Although the glutinous property came a long time back, it did not get much appreciation from the browsers. Even if it did help in getting the CSS position fixed likewise. The most ofttimes used browser in the world, Google Chrome, provided support for CSS sticky as late as 2017 i.e. 4 years subsequently Safari gave its support. And then, if I accept Google Chrome as a reference, I detect the CSS position sticky a fairly new property (but from the usage point of view). Seeing this, the web developers have not been using information technology on their website in the by but, this trend is changing now.
The sticky position is taking up step in the market and with practiced new designs, it is used in very innovative ways. CSS position viscid likewise uses GPU to provide amend accessibility for the people who demand it which, in plow, requires a lot of automobile power at times. Unfortunately, not everyone has the ability to set up upwardly their ain GPU's to utilise CSS position mucilaginous for cantankerous browser compatibility. Fortunately, LambdaTest does just the same past letting y'all perform cross browser compatibility testing over the cloud. With LambdaTest, you lot will be able to create CSS position sticky and exam the element's cantankerous browser compatibility over 2000+ browsers and operating systems.
In this mail, I take taken you to the depth of CSS sticky with some special cases and concerns. While I wrap this post up hither, I would be glad to meet some comments on your experience with the pasty property of CSS positions and how this post helped y'all in getting CSS position stock-still.
Written by Harish Rajora
I am a computer science engineer. I love to keep growing as the technological world grows. I feel there is no powerful tool than a computer to change the world in any way.
Source: https://www.lambdatest.com/blog/css-position-sticky-tutorial/
0 Response to "What Makes a Sticky Sticky Again"
Post a Comment